I recently had a client who needed to send me a lot of pictures and misc. files for a website build. It would have been cumbersome to email them all and thankfully I came across this marvelous solution from this post: Allow Anyone To Upload Files To a Folder in Your Dropbox Account. Major props to them for publishing the steps to do this.

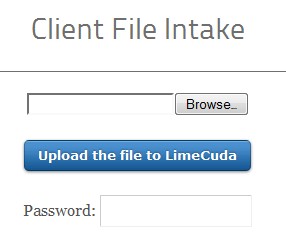
I have tried to show my step-by-step process for doing this on a WordPress site. What this allowed me to do is create a page on our WordPress site that allows a client to upload files to us using a simple upload box.
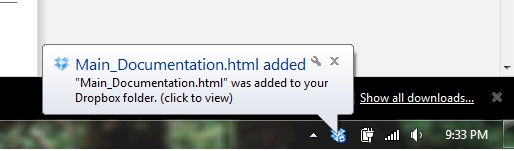
When they upload them they are quickly put into any Dropboxes that we have set up.
Dropbox intro: Dropbox is a tool that allows me to have a folder on my computer and everything in it is synced online and then mirrored on any other computers I have Dropbox on. My business partner and I have a shared Dropbox folder for our company that contains all our client files.
If I add/edit anything it will update it online and on his computer within seconds. Complete with notifications. Did I mention it is free? You get 2gb of storage free but that can go up to 8gb by referring people.
Steps to Make this Happen
2. Set up the “Intake” folder it can be named anything.
3. Download the files from this site – download the one under “Update” that says “New script” – it is a file called dupass.rar – this allows you to set a password.
4. Unrar the file and open index.php in a text editor
5. On line 27 change default to a password of your choice
$passw = "default"; //change this to a password of your choice.
6. On line 52 put in your username and password. It is in PHP so it will not be visible.
$uploader = new DropboxUploader('you@youremail.com', 'yourpassword');// enter dropbox credentials
7. On line 75 you can change the folder files go into from “shared” to whatever folder you create. If it is a folder in dropbox put “yourfoldername” but if it is within that folder then put “yourfoldername/otherfolder”
<input style="display:none" type="text" name="dest" value="shared" />
8. Now to integrate it into WordPress – if your theme already has template files like a full-width file then you can just copy that and change the name to template-intakepage.php and then make sure it has something like:
<?php/*Template Name: Client Home*/?>
at the top of the file. This file will likely have the usual WordPress calls to your header, sidebar, footer. You can also create a template file from index.php. For a good tutorial for creating and using this template file see this post on creating template files.
9. You now need to take the code you had changed in the index.php file – everything between the <body> tags and paste it into the WordPress template somewhere probably after
<?php the_content(); ?>
10. Upload DropboxUploader.php to the same directory that your template file is. This should be your theme folder. /wp-content/themes/YourTheme/DropboxUploader.php
11. Now you need to have a page created in WordPress that is also using this template. Publish and it should be ready to take files that are uploaded and automatically put them in Dropbox.
Notes:
- You could also make this page private in WordPress so that only logged in users can access it
- You can change the CSS styling of the form, its messages and the button. I am still changing ours. I may move the password field around.
- I would change the title of the form and wording of the message and the form button. No one needs to know it is Dropbox
Thanks again to Ampercent for this awesome script!
Let me know if you implement this or have any ideas for improvement.
Update: A friend of ours may be helping us whip up a WordPress plugin for this. Hang tight!
Update 2: It appears there is already some type of WordPress plugin for this. Anyone tried it?


Amazingly cool. Can’t wait to see how they interfaced it with dropbox.
Is there a file size limit on the upload?
Should just be the file size limit of your server. (Can be set in php.ini or by your host usually)
Hi, does this script still work? Does it upload directly to dropbox or does it upload to your website server, then to dropbox?
Thanks!
This is F’n awesome!